Masih berlanjut dari Postingan saya terdahulu mengenai lanjutan Pembuatan Blog. Kali ini kita akan share mengenai cara Menampilkan File Google Drive ke Blog/website. Melanjutkan Postingan Terdahulu yaitu membuat postingan menambah halaman . untuk menjelaskan Google Drive ada baiknnya anda ketahui dulu Apa itu Hard Disk
Apa itu Hard Disk?
Secara Nyata, Drive adalah Hard Disk ( Pada Komputer PC or Laptop). Hard Disk merupakan Komponen Komputer (Hardware) yang berfungsi untuk menyimpan file. Hard Disk memiliki bermacam-macam ukuran dalam satuan GB.
Keunggulan Hard Disk :- Cepat Diakses
- Kapasitas Besar
Google Drive ?
Google Drive merupakan Hard Disk yang berada di Internet. Hard Disk ini Free, Mudah diakses jika koneksi internetnya bagus. Karena media penyimpan gratisan, maka untuk mengupload file-file kita disini dibatasi hanya 15 GB. Ada bermacam-macam tipe file yang bisa kita upload dan simpan disini. Selain itu, file tersbut dapat kita akses, edit dan kita tampilakn di postingan Blog/web. darimanapun kita berada dengan syarat bisa akses internet. Jadi dengan google drive kita tidak perlu membawa perangkat kerasnya. Dalam hal ini Hard Disknya berada di Google. yang bisa kita buat sendiri dengan cara membuat akun email Google untuk membuat akun.
Setelah akun selesai dibuat, tahap selanjutnya adalah anda klik google drive
setelah itupilih change
Setelah akun selesai dibuat, tahap selanjutnya adalah anda klik google drive
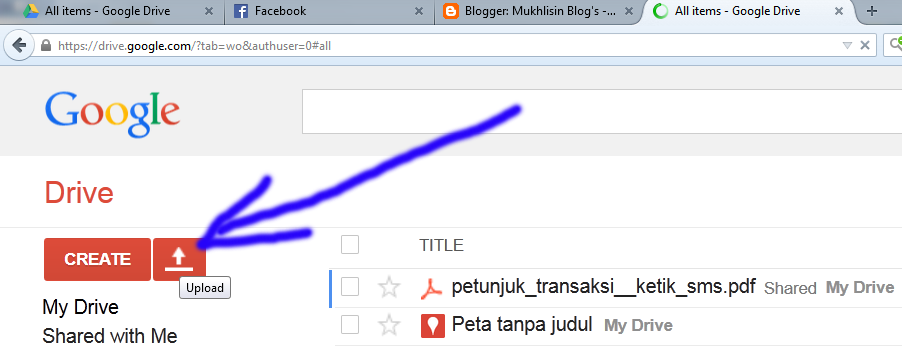
Tahap Selanjutnya Upload File yang ingin di tampilkan :
 |
| upload file di google drive |
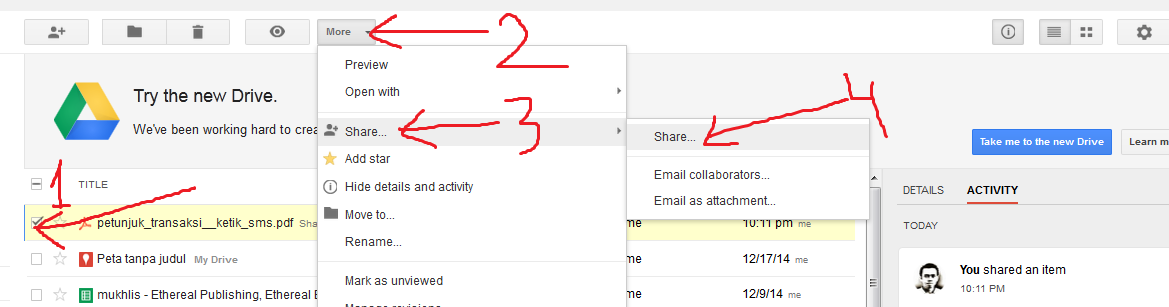
pilih file yang akan di tampilkan
 |
| get link share |
Setelah itu akan tampil seperti ini, kemudian klik advance
after that pilih juga apakah dokumen yang ditampilakn akan bisa di edit atau hanya dilihat seperti gambar dan save
Setelah itu dapet deh link dokumen tersebut. Sekarang copy and simpen link itu untuk sementara. karena akan kita siapkah dulu box untuk meletakkan file tersebut.Kode scrib untuk file tersebut letakkan diantara tanda petik dua ya. menggantikan warna merah
nah ini kode scribe buat frame nya
<iframe
height="800px"
src="Ganti tulisan merah ini dengan alamat file yang barusan kita dapat tadi" width="600px"></iframe>
Save and selesai





0 comments:
Post a Comment